Design your portals in your brand style in order to provide a seamless branded experience for your customers.
Table of Contents
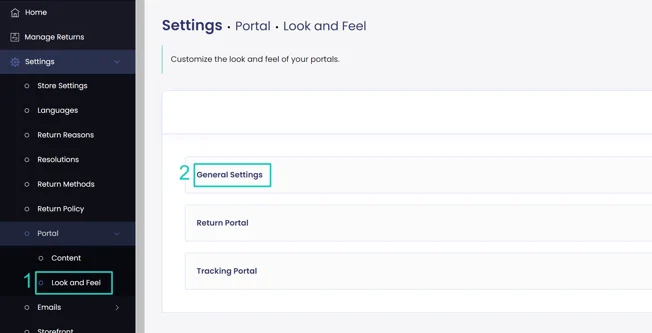
Customizing the Look and Feel of Your Return Portal
Requirements
In order to customize your return portal, these requirements must be met:
- Admin-level permissions in your eCommerce platform.
- Admin-level permissions in ReturnGO.
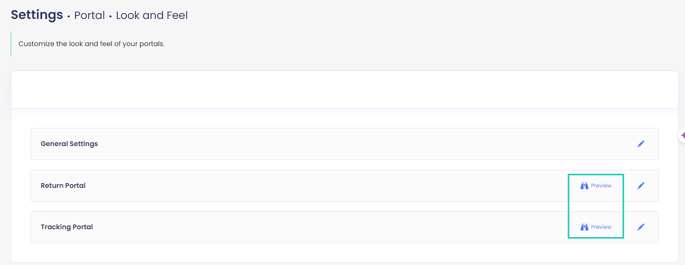
Customizing the Look and Feel of Your Return Portal
The Portal > Look and Feel page lets you customize key elements in your return portal, including fonts, colors, and more.
You can also test your portals in preview mode to see how your portals will look, without creating an actual RMA.

Portal Layout
Under the General Settings > General section of the Portal > Look and Feel page, you can customize the layout of your portals as they appear on the page they’re embedded in.

- Portal Border Radius: Make your portal have rounded corners if you like, and control the exact border radius for the portal.
- Button Border Radius: Make the buttons on the portal have rounded corners if you like, and control the exact border radius for the buttons.
- Elements Border Radius: Make the portal sections have rounded corners if you like, and control their exact border radius.
- Button Section Background: Choose the color of the background of the sticky "Back" and "Next" buttons section.
- Button Section Opacity: Set the opacity percentage for the sticky "Back" and "Next" buttons section.
Fonts & Colors
Under the General Settings > Fonts & Colors section of the Portal > Look and Feel page, you can customize the fonts and colors of your portals.
Font
Set the font family that will be applied to your portals. You can set this to any Google font imported or recognized by your store’s theme. For other fonts, use advanced styling customization.
Note: Custom fonts are not supported on OS X devices (iPhones). Using a custom font may cause the portal to display inconsistently on these devices.
To change the return portal font:
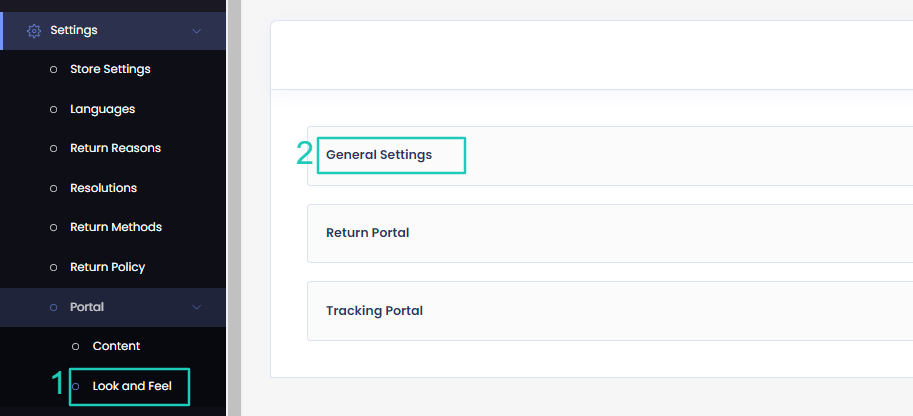
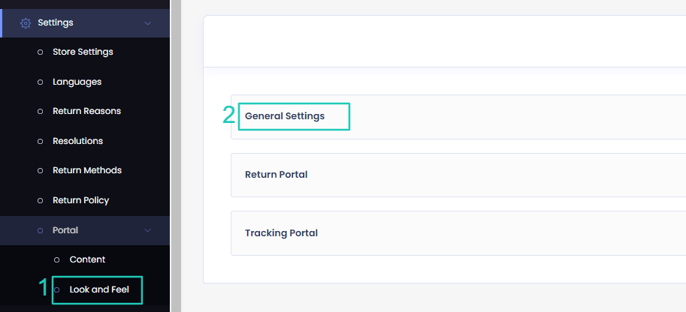
- Go to Portal > Look and Feel.
- Open the General Settings section.

3. Open the Fonts & Colors sub-section.
4. In the Font field, type the font name.
5. Click on the save icon to save your changes.

6. Reload the return portal to see the results.
Note: Changing the font affects all languages in your portal. If you want to change the font for just one specific language, you can use custom CSS for advanced customizations.
How to Import a Font
The steps to import a font to your theme may vary, but you can try to upload a font file in your Shopify store directly, then use a custom style script to import it to your theme.
Note: You can find the list of font names in your store theme editor, or you can find an element in your store that uses the font that you want, and inspect it to get the font name.
- Download the font from Google Fonts.
- Upload the font in Shopify > Content > Files, then copy the file URL.
- Construct a custom-style script based on the script below.
- Add the custom style script in theme.liquid, just above the </head> element.
- Set the font in Portal > Look and Feel.
Note: If these steps do not work, please consult a web developer for further assistance.
Colors
Set the colors that will be applied to key elements in your return portal. You can set the colors using RGB values, HSL values, hex code, or with the color picker.
Customize the colors of different text elements in your portals, as well as the colors of the backgrounds of the input fields and buttons in your portals.

To change your portal colors:
- Go to Portal > Look and Feel.
- Go to the General Settings section.

3. Open the Fonts & Colors sub-section.
4. Set the color for each element by typing the hex code or clicking the color tile:
- Text: Portal texts.
- Input fields: Text and background colors for form fields.
- Brand: Primary button color and its text.
- Bars: Header and footer bars displayed in the portal.
- Feedback: Error or success states indicator in the portal.

5. Click on the save icon to save your changes.
6. Reload the portal to see the results.
Advanced Customization
Under the General Settings > Advanced section of the Portal > Look and Feel page, you can apply custom CSS for more advanced portal customization. Read more about advanced styling customization here.
Custom CSS
To style your portals in more advanced ways than possible natively through ReturnGO’s portal customization settings, you can add custom CSS code for more advanced styling. To add custom CSS, make sure your portal is first embedded in isolated mode.
ReturnGO portals have two modes of embedding:
- Isolated mode (default for new stores since Feb 2024)
- Non-isolated mode (default before Feb 2024)
In Isolated mode, the portal is not affected by any code in the hosting web page. This means that whatever styles you have on your returns website page would not leak into the portal. The opposite is also true: the portal styles, and any CSS customization you push into it cannot leak into your website page.
To customize your portal style in isolated mode:
- Go to Portal > Look and Feel.
- Go to the General Settings section.

3. Open the Advanced sub-section.
4. Make sure the Isolated Portal toggle is on.
5. Paste your custom CSS into the Custom CSS section.
6. Click the save icon.

Tip: When pasting custom CSS into the dashboard, make sure to use proper CSS syntax and not HTML markup.
In non-isolated mode, the portal is affected by styles from the host page. This may cause conflicts and therefore the recommended mode is isolated mode. Note that in non-isolated mode, styles can still be placed on the host page.
Return Portal Customization
Under the Return Portal section of the Portal > Look and Feel page, you can customize elements that are specific to your return portal.
Keep in mind that settings such as fonts, colors, and border radius for your return portal are set together with those for your tracking portal in the General Settings section of the Portal > Look and Feel page.
Return Portal Background
To customize the background of your Edge portal:
- Go to Settings > Portal > Look and Feel.
- Open the Return Portal section.
- Open the Backgrounds section.
- Customize backgrounds:
- Page background image/color - this is the background of the entire page behind the return portal frame. You can upload an image or select a color.
- If you choose to upload an image, it is recommended to follow these best practices:
- Use an image that is at least 1920×1080 pixels (Full HD), which uses a 16:9 widescreen format
- Set the background display setting to Stretch to ensure the image covers the full background area without tiling or repetition
- If you choose to upload an image, it is recommended to follow these best practices:
- Portal background color - this will be the color of the left side of the portal throughout the entire flow.
- Secondary background - this will be the secondary background color applied within the portal.

- Stroke / line color - this will be the color of divider lines and strokes used throughout the portal.
- Shadows - this will be the shadow effect applied to elements in the portal.
- Portal cover image - this is the image that will appear on the right side of the portal in the entry screen. This element is optional, but when used, it enhances the visual appearance of the entry screen.
- For optimal display, follow these guidelines:
- Minimum dimensions: 500px width × 456px height
- File size: Up to 400KB
- Supported formats: JPG, PNG, or WebP
- For optimal display, follow these guidelines:

Policy Confirmation
The Policy Confirmation feature adds an extra screen to your portal, where customers must review and agree to your return conditions, similar to terms and conditions, to ensure they explicitly acknowledge these conditions before proceeding.
To enable and configure policy confirmation:
- Go to Portal > Content.
- Open the Return Portal section.
- Click POLICY CONFIRMATION.

- Enable the Require Confirmation That The Return Fits Your Return Conditions toggle.
- Add a Header to display at the top of the confirmation screen.
- Customize the Description to provide context to customers.
- Add Instructions to guide customers on how to proceed.
- Add a bullet list of Terms & Conditions. Each condition will appear as a checkbox for customers to select.
Note: The Terms & Conditions To Confirm field must not be left empty.

Tracking Portal Customization
Under the Tracking Portal section of the Portal > Look and Feel page, you can customize elements that are specific to your tracking portal.
Keep in mind that settings such as fonts, colors, and border radius for your tracking portal are set together with those for your return portal in the General Settings section of the Portal > Look and Feel page.
Tracking Portal Settings
Under the General section of the tracking portal customization settings, you can configure what appears on your tracking portal and how.
- Delivery Date: Configure whether to show the estimated delivery date on the tracking portal when available.
![]()
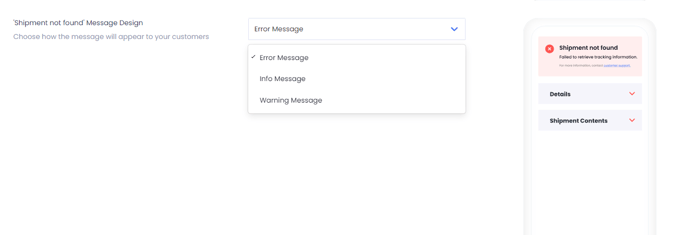
- Shipment Not Found Message: Configure how you want the Shipment Not Found message to be displayed: as an error message, as an info message, or as a warning message.

Tracking Portal Background
Under the Tracking Portal > Backgrounds section of the Portal > Look and Feel page, you can customize your tracking portal’s background color, add a background image, and change the opacity of your tracking portal.
![]()
- Page Background: Set whether you want the tracking portal page to have a color background or an image as a background.
- If you select Color, you can choose the page background color you want.
- If you select Image, you can upload the page background image you want, and set whether you want the image to stretch or repeat. To display a single, large image on the background, select Stretch.
Note: When adding an image to your tracking portal page background, it’s recommended to upload a high-quality image in a horizontal/banner format.
- Portal Background: Set your portal’s background color and its opacity. To make your portal transparent, set your Portal Background Opacity to 0.